配置React 嵌套路由报错

在配置嵌套路由 react-router 时候 遇到这个问题
报错信息:
1 | You rendered descendant <Routes (or called `useRoutes()`) at "/" (under <Route path="/">) |
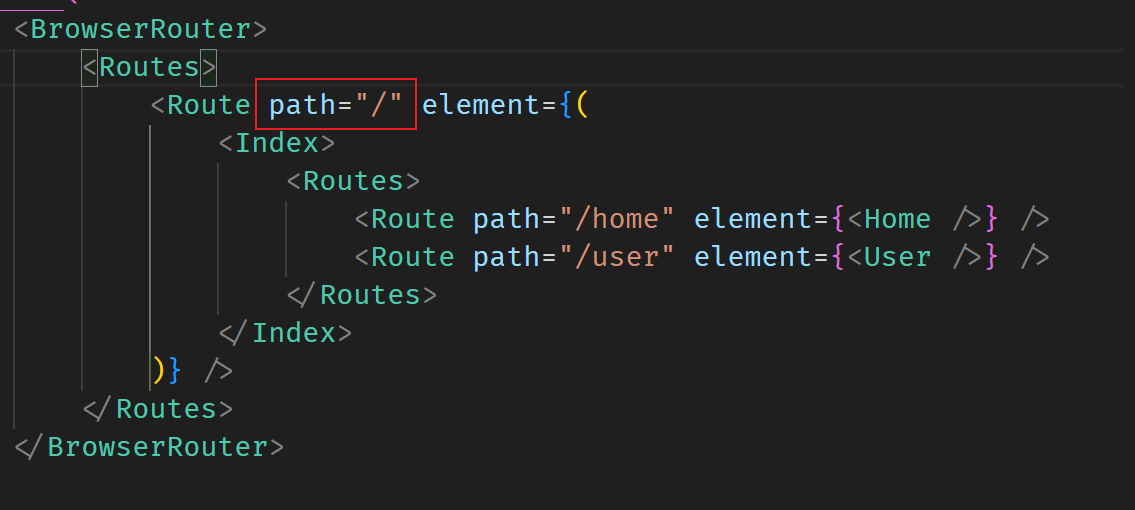
代码:

解决办法
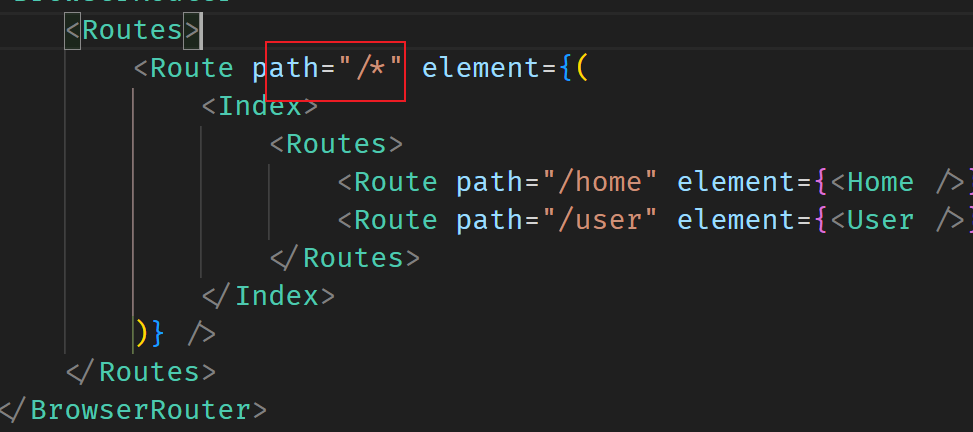
react-router-dom路由路径默认是完全匹配,因此如果渲染子路由,则路径需要允许它们。更改path="/"为path="/*".

参考文章:
- 标题: 配置React 嵌套路由报错
- 作者: sudo0m
- 创建于 : 2023-08-18 15:51:50
- 更新于 : 2024-09-02 00:18:14
- 链接: https://sudo0m.tech/page/20230818155150/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。