Express 生成器

使用应用程序生成器工具 express-generator 快速创建应用程序骨架。

1 | $ npx express-generator |
对于较早的 Node 版本,将应用程序生成器安装为全局 npm 包,然后启动它:
1 | $ npm install -g express-generator |
显示带有 -h 选项的命令选项:
1 | $ express -h |
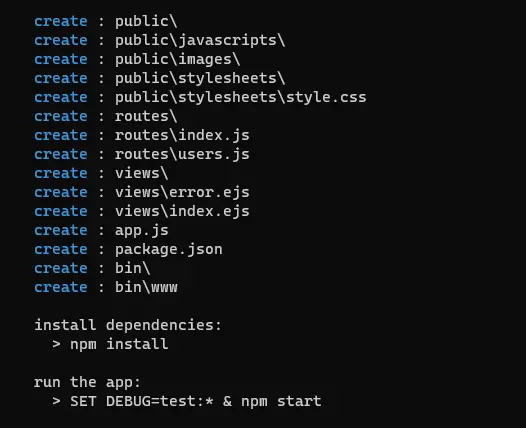
例如,以下创建一个名为 myapp 的 Express 应用程序。该应用程序将在当前工作目录中名为 myapp 的文件夹中创建,并且视图引擎将设置为 ejs:

然后安装依赖:
1 | $ cd myapp |
在 MacOS 或 Linux 上,使用以下命令运行应用程序:
1 | $ DEBUG=myapp:* npm start |
在 Windows 命令提示符上,使用以下命令:
1 | > set DEBUG=myapp:* & npm start |
然后在浏览器中加载 http://localhost:3000/ 以访问该应用程序。
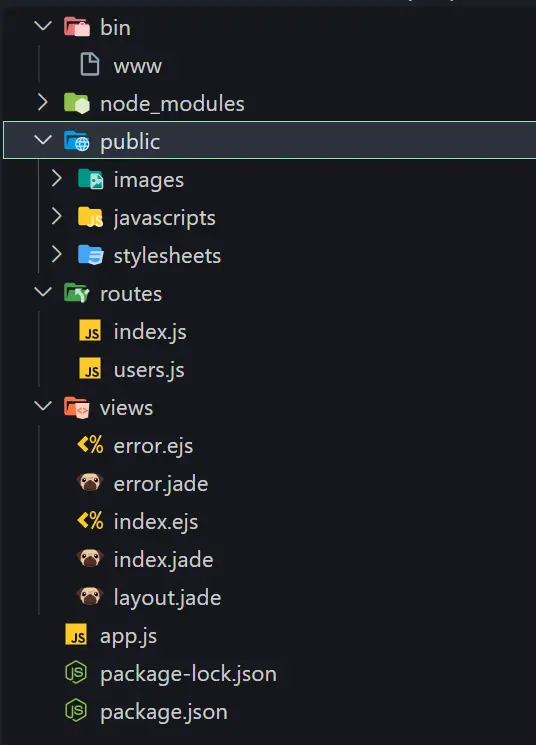
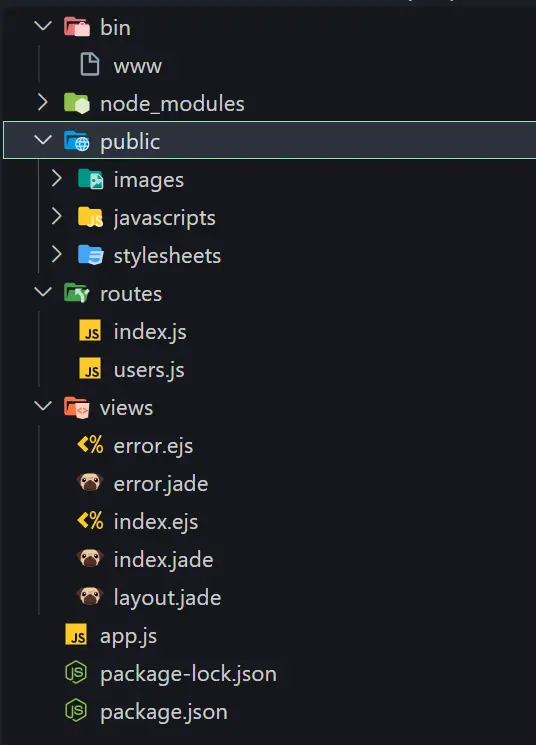
生成的应用程序具有以下目录结构:

- 标题: Express 生成器
- 作者: sudo0m
- 创建于 : 2023-06-15 09:42:19
- 更新于 : 2024-09-02 00:17:02
- 链接: https://sudo0m.tech/page/20230615094219/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。